挑戰失敗,踩到地雷還是可以繼續進行遊戲。
參考:JS新增元素及屬性(英文)
進階版:JS新增元素及屬性(英文)
用字串串接方式加屬性,
當需要大量屬性,
就會變得非常不易閱讀。
如下:
//<button value="*" class="boom" onclick="game(this)">*</button>
map[1].innerHtml+="<button value="+"value變數"
+"class="+"class變數"+"onclick=game(this)>"
+"value變數"+"</button>"
既然我會遇到這個問題,
或許別人也會有同樣困擾。
「js create element with attributes」,
才剛打幾個字就跳出後面,
看來很多人搜尋過。
//地圖完成
for (let wd=0;wd<mapsize**2;wd++){
let row =Math.floor(wd/mapsize);
let col =wd%mapsize;
var btnGod = document.createElement("button");
var btnMain = document.createElement("button");
//上帝視角
btnGod.setAttribute('value',boommap[row][col]);
btnGod.setAttribute('class',switchMap(boommap[row][col]));
btnGod.innerText=boommap[row][col];
map[0].appendChild(btnGod);
//遊戲地圖
btnMain.setAttribute('value',boommap[row][col]);
btnMain.setAttribute('class',"unknow");
btnMain.setAttribute('onclick',"game(this)");
map[1].appendChild(btnMain);
}
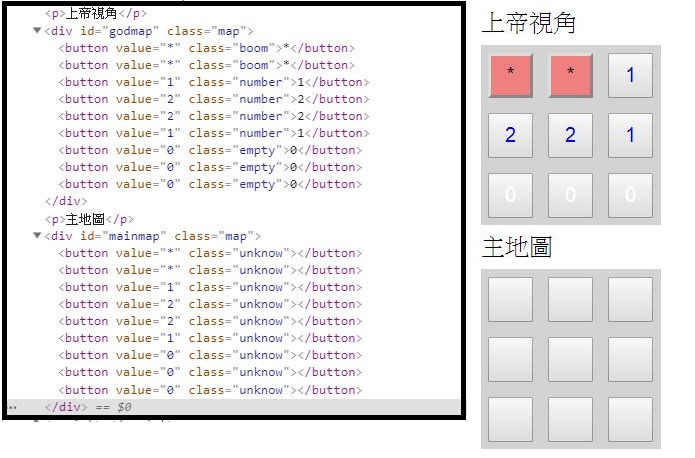
總算看到這個畫面,
回過頭來只剩一小時
//判斷地圖狀態
function switchMap(ifmap){
if(ifmap=="*")return "boom";
if(ifmap==0)return "empty";
return "number";
}
//遊戲
function game(me){
me.innerText=me.value;
me.setAttribute('class',switchMap(me.value));
}
好久沒用Github中間空白好多,
為了放作品放上來,
複習一下久遠的文章。
感謝撥冗閱讀,
有錯誤地方請多指教。
